Si tu veux cacher un élément en CSS, tu peux utiliser plusieurs propriétés. Mais toutes n’agissent pas de la même façon.
Je vais prendre comme exemple opacity et display.
La propriété opacity avec la valeur 0 ou display avec la valeur none, permettent de rendre invisible un élément.
Cependant, en terme de performances et de comportement les deux valeurs sont très différentes.
Opacity, va impacter uniquement la transparence de l’élément. En effet l’élément sera rendu et il est toujours possible d’intéragir avec lui.
La propriété est souvent utilisée à des fins d’animations, que ce soit pour masquer et afficher un élément ou encore pour animer des box-shadows plus efficacement.

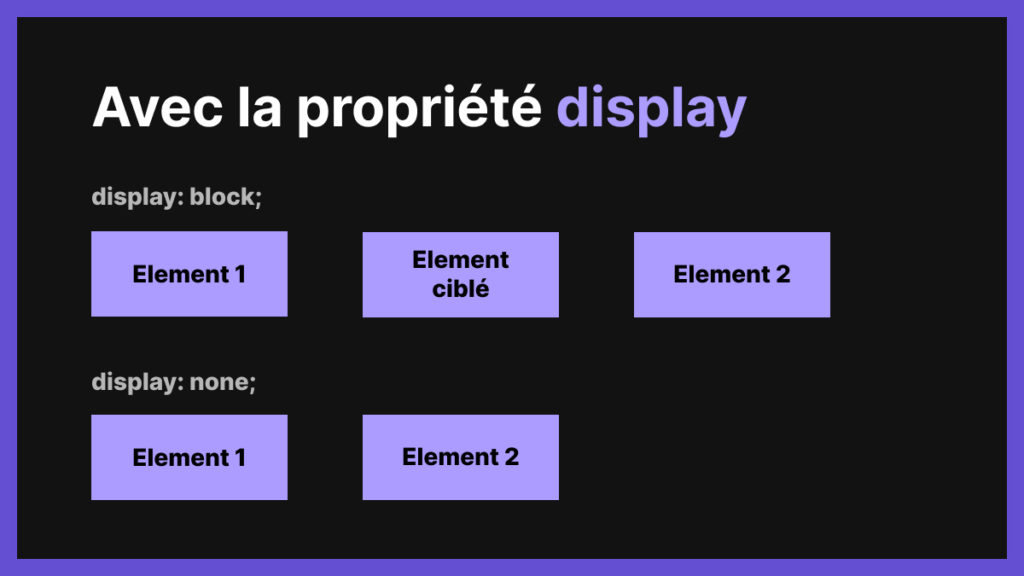
Display quand il est utilisé pour cacher un élément, permet de ne pas déclencher le rendu de l’élément et par conséquent d’empêcher toute interaction avec lui ou ses enfants.
La propriété peut être utilisée pour créer des modals ou des pop-up. La propriété ne peut pas être animée et provoque des calculs côté navigateur, elle est donc rarement utilisée sur des éléments qui nécessitent des animations.



Commentaires