Pour gérer le ratio tu peux définir height et width avec des valeurs fixes. Le problème c’est que ce n’est pas très responsive et en plus il faut faire quelques calculs..
Sinon tu peux utiliser CSS avec la propriété padding.
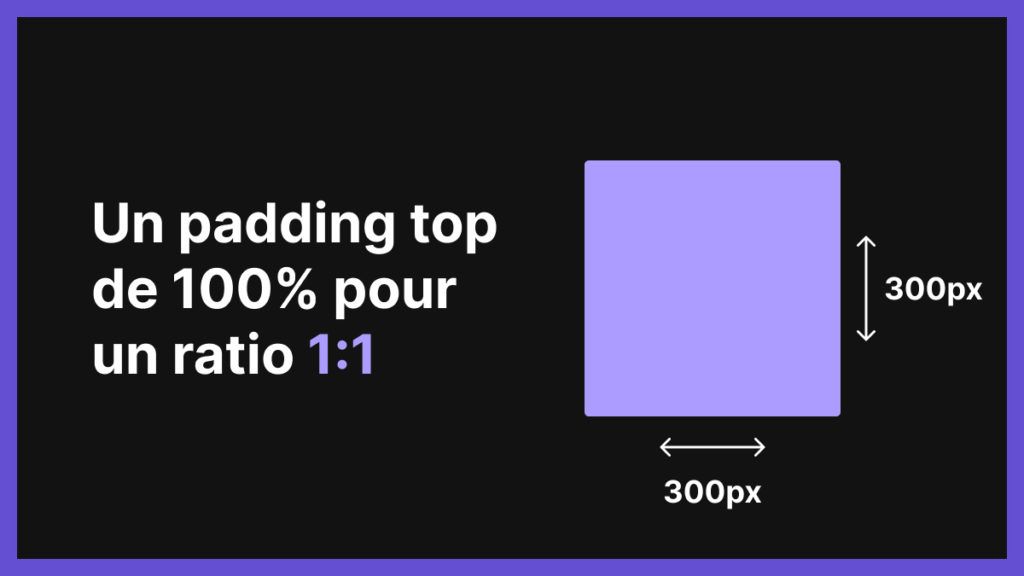
Pourquoi padding ? Car la propriété est basée sur la largeur du parent. Par conséquent, avec un élément vide et un parent d’une largeur de 100px, l’élément, s’il dispose d’un padding-top de 100%, aura une hauteur de 100px. C’est un ratio 1:1.
Attention il faut définir une hauteur de 0 sur l’élément, car c’est le padding qui va lui donner sa taille.

C’est aussi simple que ça. Pour les autres, suffit de définir la bonne valeur pour créer le bon ratio.
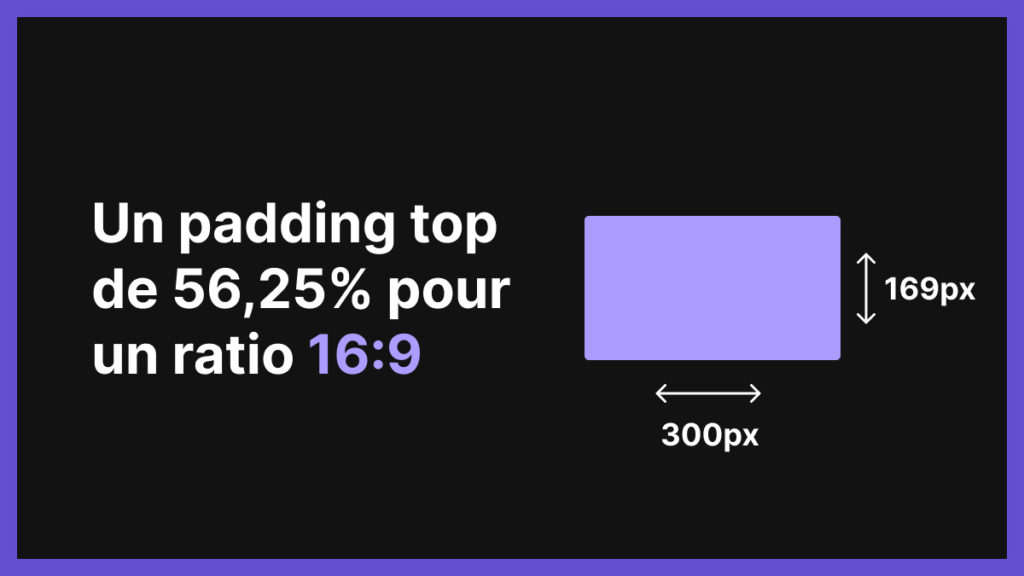
Par exemple pour un élément d’un ratio 16:9, il te suffit de définir un padding de 56.25%, (9 / 16 = 0.5625).
.boite {
height: 0;
padding-top: 56.25%;
}
L’avantage de cette technique, c’est que le ratio est totalement responsive car il s’adapte automatiquement à la largeur.
Pour plus d’exemples, Damn Fine a créé un générateur de ratio que tu peux tester ici : https://ratiobuddy.com/
Et pour finir, j’ai réalisé un exemple rapide sur Codepen pour t’aider à mieux comprendre et tester par toi même.


Commentaires