Ça fait maintenant une bonne heure que tu es en train d’essayer de centrer ce maudit élément HTML..
Tu as déjà essayé de modifier tes marges, les paddings de l’élément. Tu as aussi modifié le line-height de l’élément, tu as même utilisé position: absolute avec des calculs savants pour centrer l’élément.
Mais rien n’y fait, tu te retrouves si proche du but mais ce maudit élément n’est pas bien centré.
Tu te reconnais dans cette histoire ? Tu as déjà galéré à centrer un élément en CSS ?
J’ai déjà fait un article sur le sujet, mais dans cette astuce je vais te montrer comment centrer des éléments en 3 lignes de CSS maximum.
Pourquoi j’ai parlé de CSS moderne ? Car avec l’arrivé de Flexbox et CSS Grid il est possible de centrer très facilement du contenu
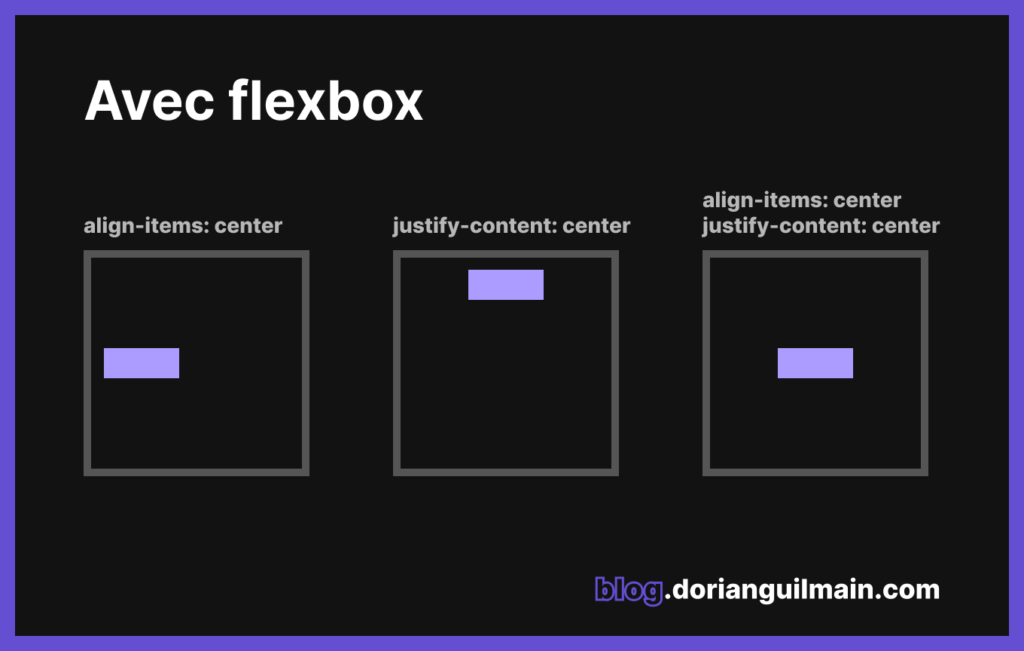
Avec Flexbox
Avec les propriétés justify-content et align-items, il est possible de centrer horizontalement et verticalement un élément HTML sans aucune prise de tête.
.center {
display: flex;
align-items: center;
justify-content: center;
}
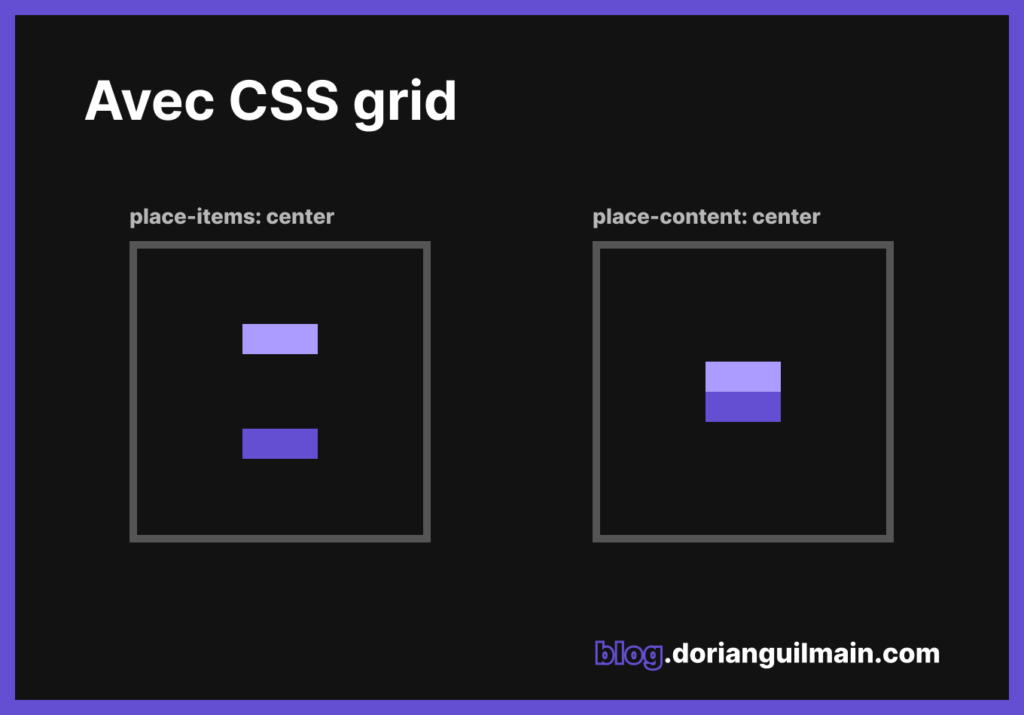
Avec CSS Grid
Avec la propriété place-items il est possible de répartir l’espace restant entre les éléments pour les centrer.
Mais avec plus d’un élément il faut utiliser place-content: center pour grouper les éléments et centrer verticalement et horizontalement.
.center {
display: grid;
place-content: center;
}
Cette astuce a été posté en premier sur Twitter et LinkedIn alors n’hésites pas à me suivre pour ne rien rater !


Commentaires