Utiliser des fonctions en CSS ? 🤔
Et oui CSS est presque un langage de programmation et aujourd’hui pour commencer je vais te parler d’une fonction en CSS en particulier.
« Attend ? Il existe des fonctions en CSS ? » 😐
Oui ! Et en plus tu en utilises tous les jours en CSS sans vraiment le savoir.
Je pense aux fonctions rgb() ou linear-gradient() par exemple qui te doivent te dire quelque chose.
En CSS, on peut utiliser des fonctions prédéfinies et fournies par le langage.
Bref, si tu es intéressé pour que je parle des fonctions CSS en détails, fais-le-moi savoir en commentaire 💬
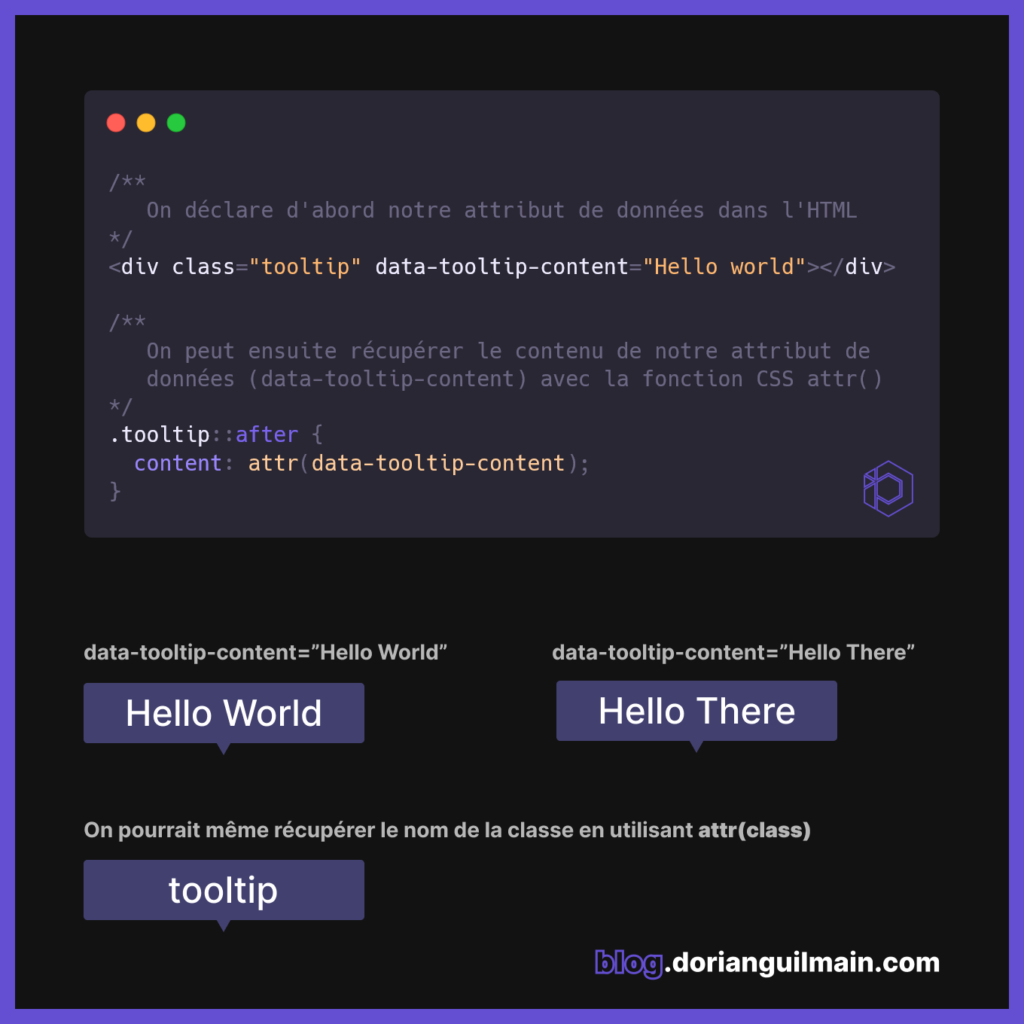
Mais pour aujourd’hui on va surtout parler de la fonction attr().
La fonction attr() est utilisée afin de récupérer la valeur d’un attribut d’un élément pour l’utiliser dans la feuille de style.
On peut par exemple l’utiliser pour récupérer le contenu d’un attribut de données (data-*) et l’afficher.
Cela peut être utile pour créer des tooltips dynamiques uniquement en CSS.



👏 C’est concis, simple, propre, efficace !
J’adore !!!
Merci pour ton commentaire ! 💪