Tu as surement entendu parler des deux pseudos-éléments ::after et ::before qui te permettent d’ajouter un nouvel élément sur une page sans devoir le déclarer dans le HTML.
Ou sinon tu as forcément vu des démos super cool créée avec ces deux-là.
Ils te permettent de décorer, séparer, ajouter, tricher ou encore d’optimiser ton CSS et de réduire ta quantité d’HTML.
C’est quoi un pseudo-élément sinon ?
C’est vrai que je te parle de pseudos-éléments mais tu ne sais surement pas à quoi cela sert ou à quoi ça ressemble.
Un pseudo-élément est un mot-clé ajouté à un sélecteur CSS qui te permet de mettre en forme certaines parties de l’élément ciblé.
Ainsi, avec le pseudo-élément ::first-line on peut ne cibler que la première ligne d’un élément visé par le sélecteur. Petite démonstration rapide ici.
Dans le reste de l’article j’utiliserais le terme « pseudos-éléments » pour parler uniquement de d’after et before. Il existe beaucoup d’autres pseudos-éléments mais je ne vais pas les traiter dans cet article.
: vs ::
Petit moment syntaxe chiant.
Chaque navigateur qui prend en charge la syntaxe CSS3 double-double-point (::) prend également en charge la syntaxe simple-double-points (:).
Cependant IE 8 comme à son habitude n’en fait qu’à sa tête et ne prend en charge que le simple-double-points (:).
Je pourrais te recommander d’utiliser simplement le simple-double-points (:) pour une meilleure prise en charge des navigateurs, mais bon papy a fait son temps. Et dans tous les cas c’est de notre responsabilité à nous, développeurs, de forcer à ne plus supporter ces versions de navigateur obsolètes et dangereuses.
J’utilise personnellement la syntaxe double-double-point (::) car c’est la syntaxe officielle et qu’elle permet de distinguer les pseudos-éléments des pseudos-classes (ex: :hover).
BREF. En avant pour résoudre le mystère de ses deux pseudos-éléments.

La syntaxe des pseudos-éléments ::after et ::before
Les pseudos-éléments before et after sont très simples à déclarer.
#element::after {
content: "€";
}
#element::before {
content: "#";
}Il y a deux points que tu dois prendre en compte à propos de cet exemple.
D’abord, je cible l’élément avec l’id element (original tiens), sur lequel je vais déclarer mes deux pseudos-éléments comme ceci : #element::before et #element::after .
Ensuite, j’ajoute la propriété content avec ce que je souhaite comme contenu.
Sans cette propriété les pseudos-éléments ne servent à rien et ne seront pas visibles. Si ajouter ::after ou ::before est nécessaire pour cibler l’élément, ils sont inutiles si tu n’ajoutes pas la propriété content.
C’est une erreur basique d’oublier la propriété content. Ne t’inquiètes pas, même moi je l’oublie et recode l’intégralité de mon after avant de m’en rendre compte 🙄.
L’exemple de code du dessous insère un symbole # avant le contenu de l’élément ayant l’id element et un ajoute un signe € après.
Et voilà tu as créé tes premiers pseudos-éléments.
Quelques mots sur le contenu inséré
Le pseudo-élément ne change rien du document lui-même, il va uniquement insérer des éléments « fantômes » qui ne seront visibles que par l’utilisateur et auxquels on pourra appliquer du CSS.
L’élément inséré par défaut est un élément inline. Il faudra donc le styliser si tu veux créer des choses un peu plus sympa avec.
À noter également que les règles d’héritage CSS s’appliquent aux éléments insérés.
Si par exemple tu as défini une police pour l’élément body de ton document, le pseudo-élément héritera de la police comme n’importe quel autre élément de ton projet.
Pour finir sur les petits points. Il faut garder en tête que le contenu est toujours à l’intérieur de l’élément auquel il est appliqué.
Quoique les noms after et before donnent l’impression qu’ils sont créés avant ou après l’élément c’est faux, ils sont après et avant le contenu de l’élément, à l’intérieur.
« J’ai rien pigé bordel » 🥱
Voici un petit exemple :
p::before {
content: "#";
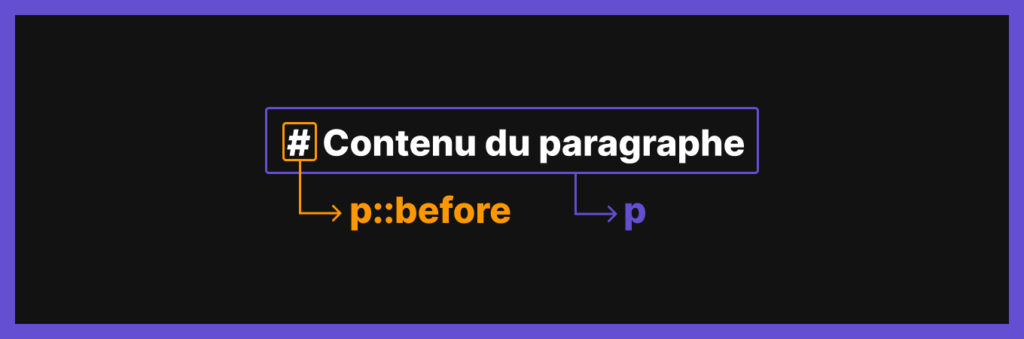
}Les lignes violettes représentent les bordures de notre paragraphe et donc ses limites. En orange les bordures de ::before.

Comme tu peux le voir, le symbole # est présent à l’intérieur de notre paragraphe.
Pour finir si on inspecte le paragraphe, on retrouve bien ::before dans le paragraphe.
<p>
::before
Contenu du paragraphe
</p>Les valeurs du contenu des pseudo-éléments
La valeur content des pseudos-éléments after et before peut avoir plusieurs type de valeurs :
- Une chaine de caractères
- Des mots-clés
- Une fonction
Par contre il est impossible d’y ajouter de l’HTML tel que content: "<h1>Titre</h1>";
Une chaine de caractères
C’est la plus commune des valeurs pour les pseudos-éléments.
Cette chaine de caractères peut être vide, c’est très souvent le cas. On l’utilise alors dans ce cas-là pour positionner des éléments, créer des clearfix, ajouter des images, etc. Le but est juste de ne pas avoir un élément textuel.
La chaine de caractères peut aussi contenir de l’unicode (ex: « \f007 »). C’est par exemple utilisé par Font Awesome pour ses icônes.
Des mots-clés
On peut utiliser des mots clés tels que none pour ne pas afficher le pseudo-élément (content: none;)
Ou encore open-quote et close-quote pour ajouter rapidement des quotes.
Une fonction
Oui il existe des fonctions en CSS. Je t’en parlerais promis.
Tu peux par exemple utiliser content: attr(href); sur un lien pour récupérer l’URL du lien et pourquoi pas l’afficher au :hover du lien. 😎
Bon tu l’as compris je pense, la liste des valeurs de content est assez longue. Le but est surtout de comprendre la puissance de cet attribut.
Accessibilité
Pour finir cet article, j’aimerais parler d’accessibilité. Tu t’en doutes ajouter des éléments au DOM qui ne sont visibles que par l’utilisateur ce n’est pas top pour l’accessibilité.
Les appareils ou logiciels d’assistance ne vont pas pouvoir accéder à ces éléments.
C’est pourquoi il faut veiller à ne pas utiliser les pseudos-éléments pour générer un contenu indispensable à l’utilisation du site.
Conclusion
Ces deux pseudos-éléments sont un Must-Know en CSS. Il faut les connaitre et savoir les utiliser.
Je les utilise à chaque fois dans mes créations CSS et c’est aussi le cas pour beaucoup d’autres personnes qui font des trucs de fou avec.
Cet article est le deuxième d’une série consacré à des problèmes CSS simples mais qui peuvent te donner envie de casser ton clavier. L’autre article est disponible ici.
Si tu as aimé l’article tu peux me le dire en commentaire et sinon je te souhaite bonne chance pour tes futures lignes de CSS.
👋


Commentaires