Cette nouvelle tendance UI basé sur l’utilisation d’ombres a pour principe de donner du réalisme aux éléments d’une interface. Elle permet de créer des interfaces épurées avec des touches de réalisme. Mais peut-on créer des animations réalistes avec du Neumorphism en CSS ?

Le Neu quoi ?
Le terme Neumorphism est une tendance UI qui a vu le jour grâce à deux facteurs : un shot Dribbble posté fin 2019 et un commentaire de Jason Kelley sur un article de UX Collective, qui a proposé un nouveau nom à cette tendance qui était nommé New-Skeuomorphism par le créateur du shot Dribbble.
Eh oui, cette tendance est tout droit inspirée du skeuomorphisme que l’on retrouvait dès 2007 du côté d’Apple dans ses interfaces. Le but premier était de ne pas perdre l’utilisateur en utilisant des icônes reconnaissables facilement.

Cette tendance sera mise de coté avec l’arrivée du flat design qui est maintenant devenu la norme en manière d’interface.
Mais dis-moi ? Comment on fait du Neumorphism en CSS ?
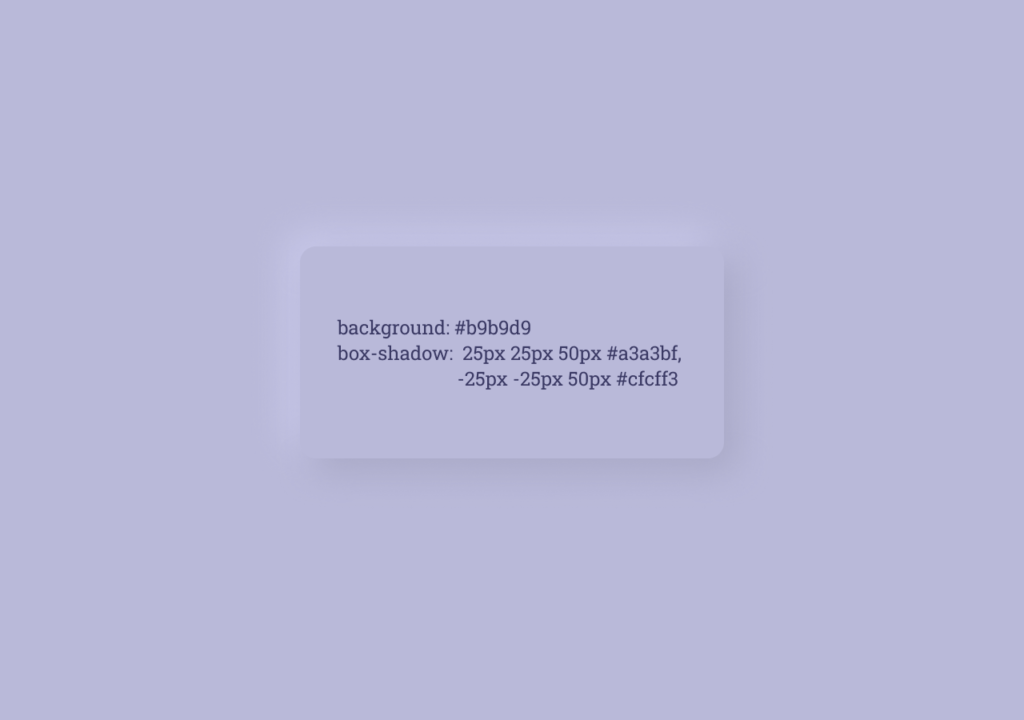
C’est extrêmement compliqué simple, il va falloir jouer sur la propriété box-shadow afin de donner à ton élément l’impression d’être extrait du fond de la page. Tu peux aussi jouer sur la couleur de ta bordure pour donner l’impression que ton bloc à des bords tranchants.

On retrouve donc ici deux ombres :
- Une claire
25px 25px 50px #a3a3bfqui est la première de la propriété box-shadow. - Une sombre
-25px -25px 50px #cfcff3qui est la deuxième partie de la propriété.
Les deux ombres combinées vont créer l’effet tant recherché en Neumorphism. Ensuite il faut jouer avec les effets d’ombres pour changer l’apparence des blocs.
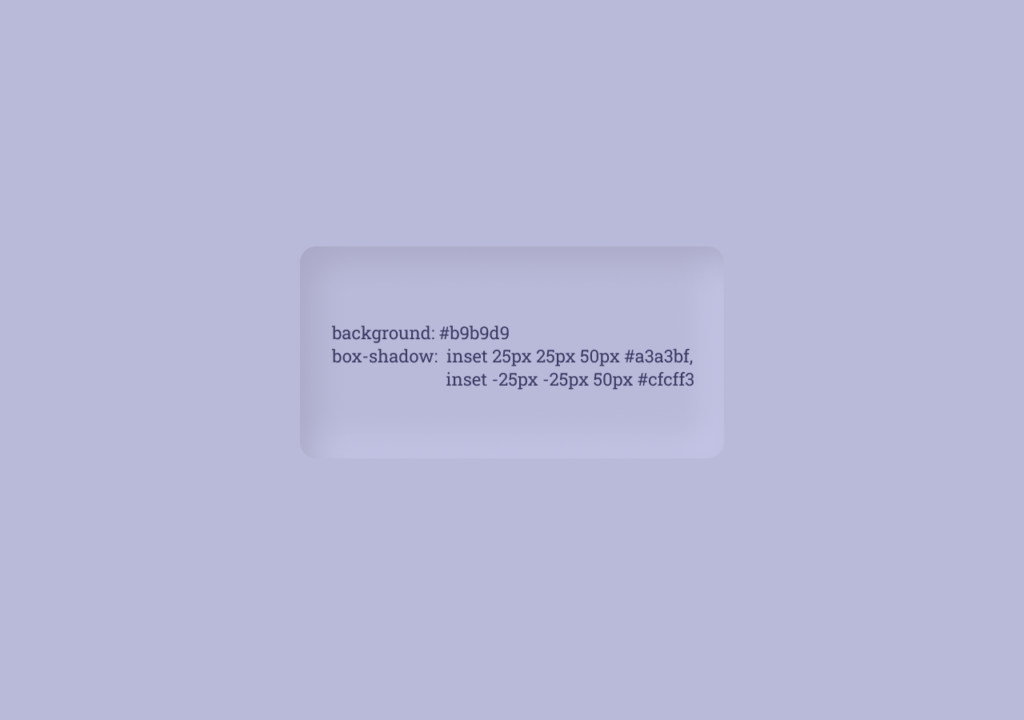
Par exemple il te suffit de faire en sorte que des ombres portent vers l’intérieur pour créer un effet de profondeur.

Et si on animait tout ça ?
L’obstacle principal quand on veut animer du Neumorphism c’est que l’on va devoir travailler avec ces satanées box-shadow. Alors oui les box-shadow c’est cool et ça te permet de faire des designs plutôt sympas. Et oui les box-shadow c’est un indispensable à connaitre en CSS.
MAIS dans le cas du Neumorphism on va devoir alterner nos animations entre des ombres portées et des ombres intérieures. Et surprise CSS3 ne peut pas animer ce changement d’état, quel plaisir !
@keyframes à la rescousse
La règle @keyframes permet aux auteurs de définir les étapes qui composent la séquence d’une animation CSS. Grâce à cette règle nous allons pouvoir décomposer notre animation afin de gérer nous-mêmes le changement d’état de notre ombre.
@keyframes shadowDeepIn {
0% {
box-shadow: 6px 6px 12px #489dcf;
}
50% {
box-shadow: none;
}
100% {
box-shadow: inset 6px 6px 12px #489dcf;
}
}Dans cette keyframe on commence avec une ombre portée bleue qui va disparaitre progressivement jusqu’au 50% de notre animation. Par la suite c’est l’ombre intérieure (bleue aussi) qui va apparaître à partir de 50%.
C’est ainsi que l’ombre change d’état tout en étant animé.

Exemple : Créer et animer un bouton Neumorphism
C’est bien beau tout ça mais dans la pratique ça donne quoi ? On va le découvrir ensemble en créant un bouton en Neumorphism et en y mettant une petite animation bien sympathique quand on y tape dessus.
Créer le bouton Neumorphism
On va commencer par créer un bouton en HTML. Par la suite on va lui attribuer « quelques lignes » de CSS pour lui donner du style 😎
button {
width: 200px;
height: 60px;
line-height: 60px;
text-align: center;
padding: 0;
border-radius: 10px;
border: none;
cursor: pointer;
background-color: #b9b9d9;
box-shadow: 10px 10px 20px #9d9db8, -10px -10px 20px #d5d5fa;
}On commence par donner des dimensions fixes au bouton et on utilise line-height et text-align pour centrer le contenu de notre bouton. On va ensuite appliquer un certain nombre d’attributs pour surcharger le style par défaut du bouton.
Pour finir on ajoute les ombres et de la couleur à notre bouton pour lui donner l’effet Neumorphism recherché.
Animer le bouton en CSS
La partie amusante c’est maintenant. On va donc créer deux keyframes pour les ombres (une entrante et une sortante).
@keyframes shadowDeepIn {
0% {
box-shadow: 10px 10px 20px #9d9db8, -10px -10px 20px #d5d5fa;
}
50% {
box-shadow: none;
}
100% {
box-shadow: inset 10px 10px 20px #9d9db8, inset -10px -10px 20px #d5d5fa;
}
}
@keyframes shadowDeepOut {
0% {
box-shadow: inset 10px 10px 20px #9d9db8, inset -10px -10px 20px #d5d5fa;
}
50% {
box-shadow: none;
}
100% {
box-shadow: 10px 10px 20px #9d9db8, -10px -10px 20px #d5d5fa;
}
}La première va nous permettre de passer de notre ombre portée à notre ombre intérieure et la deuxième fera l’inverse.
On va les utiliser dans une classe à part pour créer notre animation composée. Cette classe sera ajoutée et retirée avec du Javascript.
.animate {
animation: shadowDeepIn 200ms ease-out forwards,
shadowDeepOut 200ms 300ms ease-in forwards;
}Pendant 200 ms le bouton va s’enfoncer dans la page. Va rester 100 ms dans cet état (voir le délai de la deuxième animation ici 300 ms) puis va remonter en 200 ms. On a donc une animation composée qui dure 700 ms au total.
Par la suite il suffit de quelques lignes de Javascript pour ajouter la classe d’animation au bouton lors du clic.
Résultat final
Une fois le Javascript ajouté, et une autre animation pour les couleurs. Le code final est disponible sur le Codepen suivant.
On aurait pu aussi seulement changer l’ombre lors du :hover du bouton ou utiliser une transition tu vas me dire. Oui mais comme je l’ai dit précédemment, CSS3 ne prend pas totalement en charge les animations sur les ombres, du coup, il est impossible de créer une belle animation uniquement avec un effet de transition.
Conclusion
Ça peut paraître léger mais les animations spécifiques au Neumorphism se limitent surtout aux ombres. Pour le reste des animations on reste sur ce qui se fait sur les autres sites (fadeIn, fadeOut, etc).
Le Neumorphism fait partie de ces tendances UI qui auront du mal à détrôner la toute-puissance du Flat Design, dans ce cas c’est notamment dû au fait qu’il soit peu accessible.
Cependant j’ai un peu expérimenté avec et l’on peut réaliser des animations bien satisfaisantes avec.
Voilà c’est tout pour aujourd’hui. Merci de m’avoir lu jusqu’ici et j’espère que tu as apprécié cet article sur cette tendance UI étrange, mais rafraichissante qu’est le Neumorphism.
Et toi ? Tu as déjà expérimenté le Neumorphism ? Tu penses quoi de cette tendance UI ? Lâche-toi dans les commentaires !


Commentaires