Styliser un champ quand il est valide, invalide ou encore compris entre deux valeurs avec CSS ?
Savais-tu qu’il est possible de détecter l’état d’un champ de formulaire en CSS et d’agir en conséquence ? Ceci est possible grâce à des pseudo-classe qui existent depuis quelque temps et qui sont très simples à utiliser.
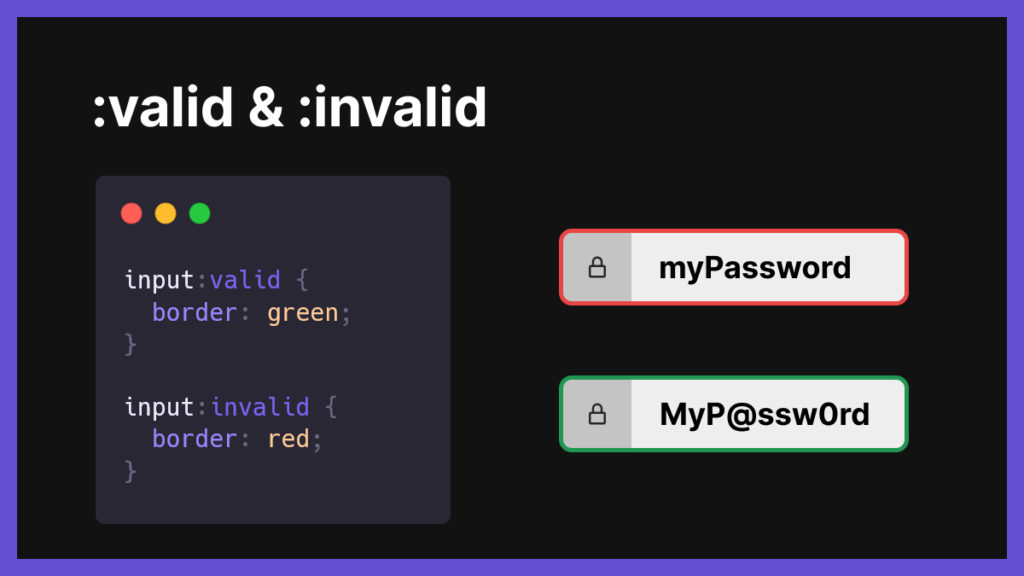
:valid et :invalid (Support: 96.05%)
Ces deux pseudos-classes permettent de détecter si le contenu d’un <input> ou d’un <form> correspond au type de données attendues.

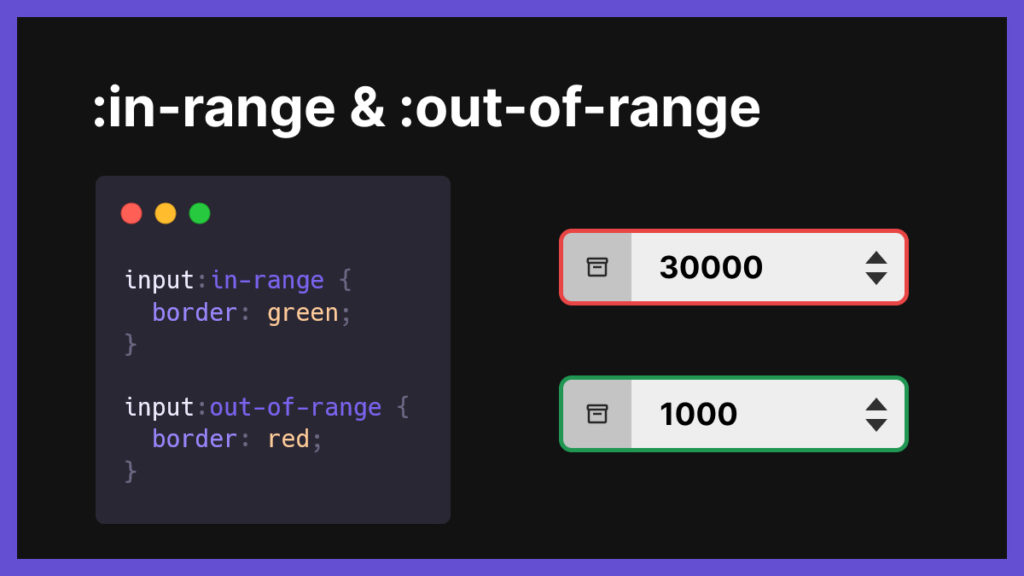
:in-range et :out-of-range (Support: 98.37%)
Les pseudos-classes peuvent cibler un élément <input> lorsque la valeur de son attribut value est comprise ou en dehors de l’intervalle autorisé par les attributs min et max de l’élément.
<input type="number" placeholder="1 à 2000" min="1" max="2000">
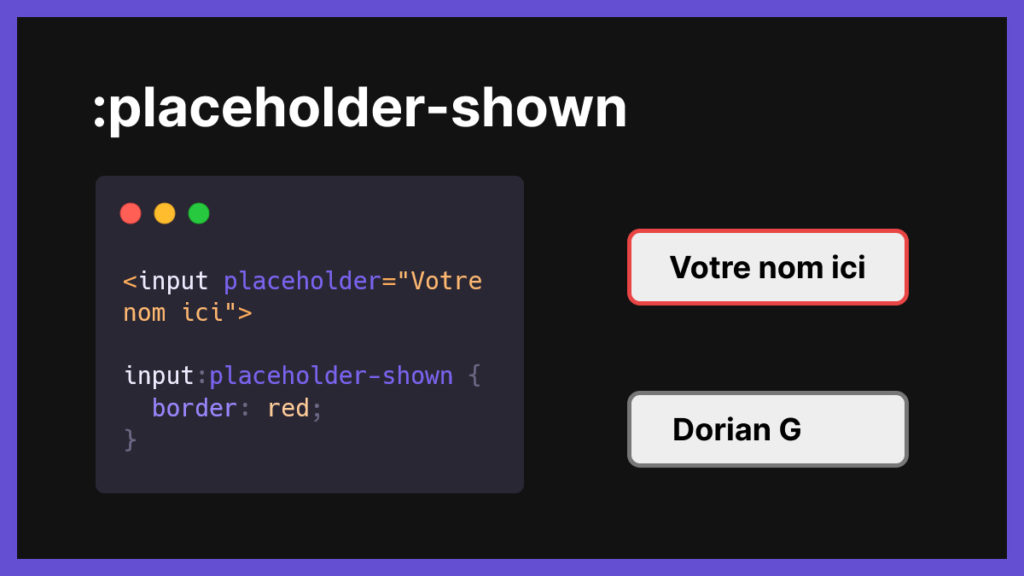
:placeholder-shown (Support: 96.36%)
C’est mon petit favori, grâce à cette pseudo-classe il est possible de cibler un <input> ou un <textarea> qui affiche actuellement son placeholder. Il peut ainsi être utilisé pour détecter quand un champ est rempli.
<input placeholder="Votre nom ici">
Pour conclure j’aurais pu aussi parler de :required et :optional mais j’ai préféré aborder des propriétés peu connues et qui agissent en temps réel.


Commentaires