Si tu as envie de retourner, n’importe quel en élément avec CSS, tu peux facilement le faire avec la propriété transform.
Avec la propriété transform, il est possible de translater les éléments, de les tourner, d’appliquer des homothéties, de les distordre pour en changer la perspective. 📐
Dans notre cas, nous allons « scaler » notre élément selon plusieurs axes (X et Y) afin de les retourner.
Au passage, si la propriété est différente de none, un contexte d’empilement sera créé.
Alors comment faire pour par exemple retourner une image ?
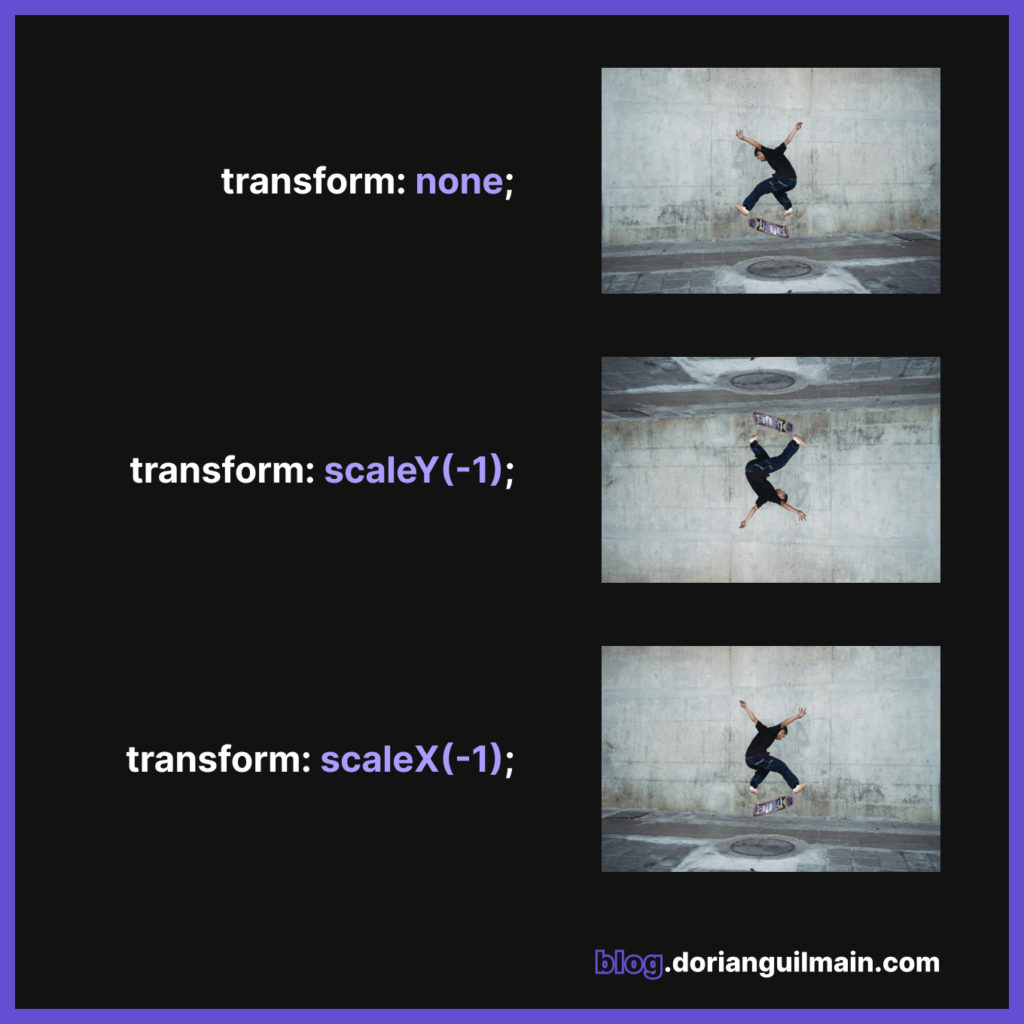
Avec la propriété transform, scale et une valeur de -1, on peut retourner l’élément le long d’un axe.
/* Retourner verticalement */
img {
transform: scaleY(-1);
}
/* Retourner horizontalement */
img {
transform: scaleX(-1);
}
Cette astuce a été posté en premier sur Twitter alors n’hésites pas à me suivre pour ne rien rater !


Commentaires