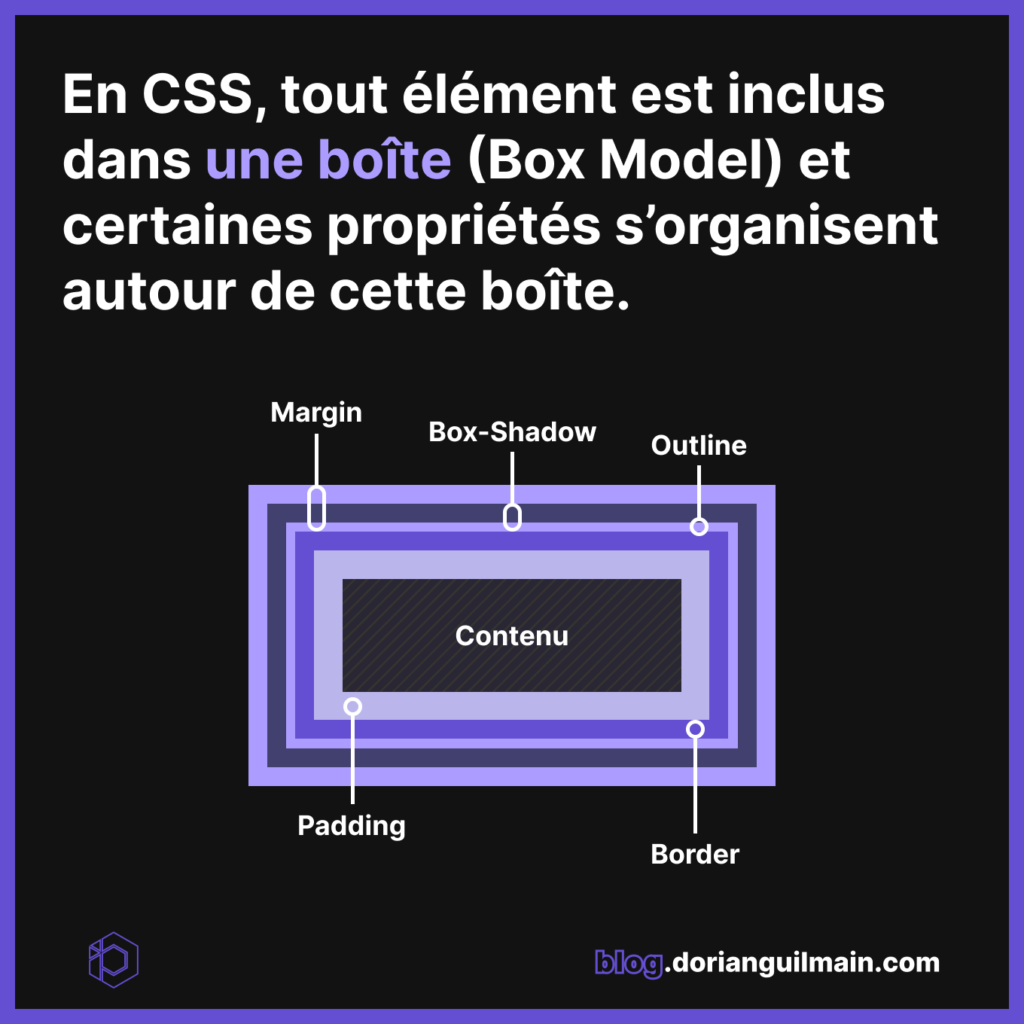
En CSS, tout élément est inclus dans une boîte (Box Model ou Modèle de boite en Français).
Un certain nombre de propriétés CSS s’organisent autour de cette boîte et peuvent modifier son apparence / comportement. Dans cette astuce on va en apprendre plus.

padding : Le padding permet de créer un espace supplémentaire à l’intérieur d’un élément. On va donc créer de l’espace entre le contenu et la bordure. Il a un impact sur la taille de l’élément.
border : la bordure est placé précisément à la limite de l’élément. On la trouve entre le padding et la marge. La largeur de la bordure, comme le padding, aura un impact direct sur les dimensions calculées de l’élément
margin : Les marges créent un espace supplémentaire à l’extérieur de l’élément. Elles peuvent influer sur le positionnement de l’élément ou des autres éléments, mais pas sur la taille de ceux-ci.
outline : le contour lui est placé à coté de la bordure, mais à l’extérieur de celle-ci. Il chevauche à la fois l’ombre (box-shadow) et la marge. Cependant, celui-ci n’influe pas sur les dimensions de l’élément.
box-shadow : Par défaut, l’ombre s’étend à partir du bord de la bordure et couvre une quantité d’espace dans une direction définie. Comme le contour elle n’affecte pas les dimensions de l’élément.


Commentaires