Cette astuce sera un peu différente des autres. J’aimerais tout d’abord te poser une question. 🙂

C’est bon, tu penses avoir la bonne réponse ?
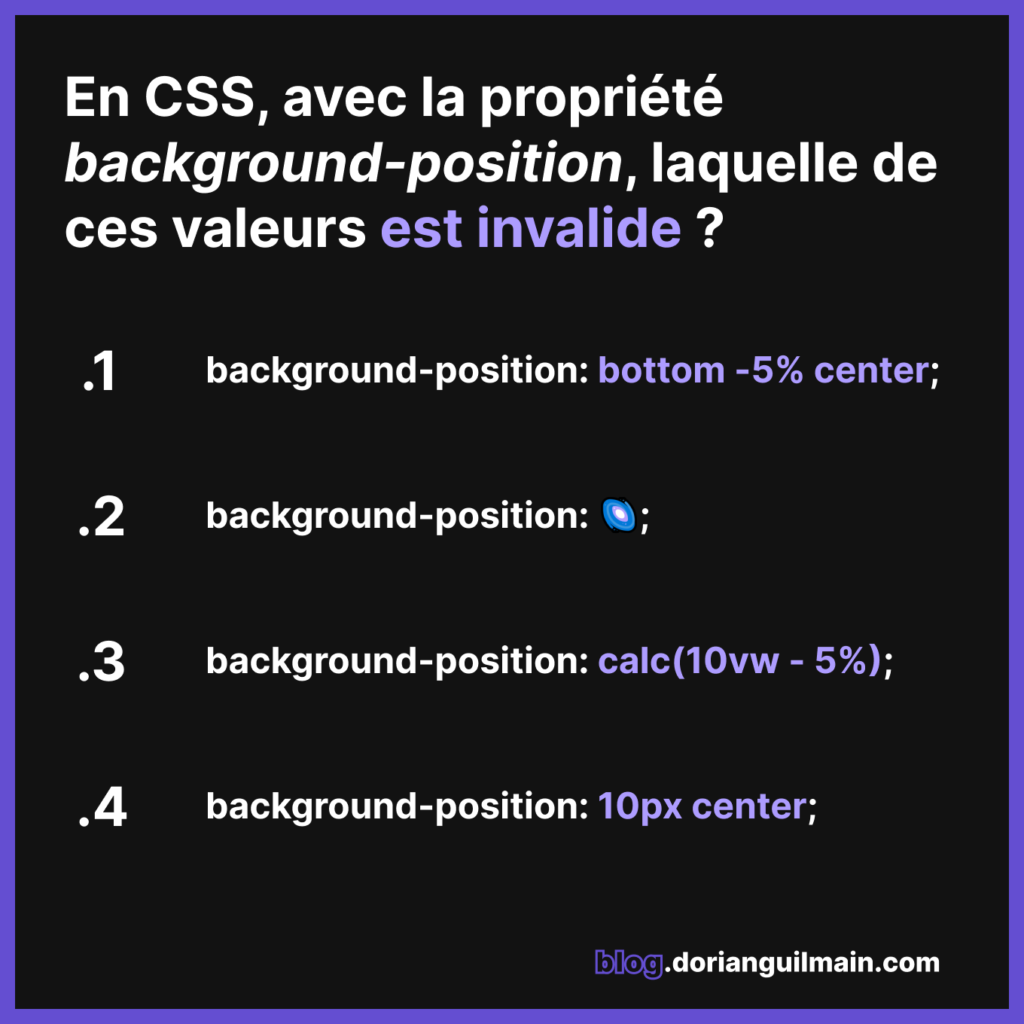
Alors, commençons par la réponse 1.
Elle est totalement vraie, en effet, la propriété background-position permet de définir un décalage relatif au coté déclaré.
Dans cet exemple, on positionne le background en bas et centré mais décalé de 5% vers le bas.
La réponse 2 ? Elle parait étrange effectivement.
Et oui, les émojis ne sont pas encore reconnus comme propriété valide. À vrai dire c’est logique, a quelle axe correspondrait un émoji de galaxie.
Par contre on pourrait effectivement stocker la valeur de propriété dans une variable avec le nom de l’émoji, mais ce n’est pas le cas ici.
La réponse 3 était un piège, mais c’est une valeur complétement valide en CSS. On va juste calculer où sera placé le background avec la fonction calc().
Et pour finir la réponse 4 était la plus « classique » avec un background qui sera placé à 10px à partir de la gauche et centré verticalement.


Commentaires