« Dit moi c’est quoi la différence en CSS et SCSS. Que signifie cette lettre en plus ? Et puis c’est quoi Sass alors ? » 🤔
On va essayer de faire court et simple 😅
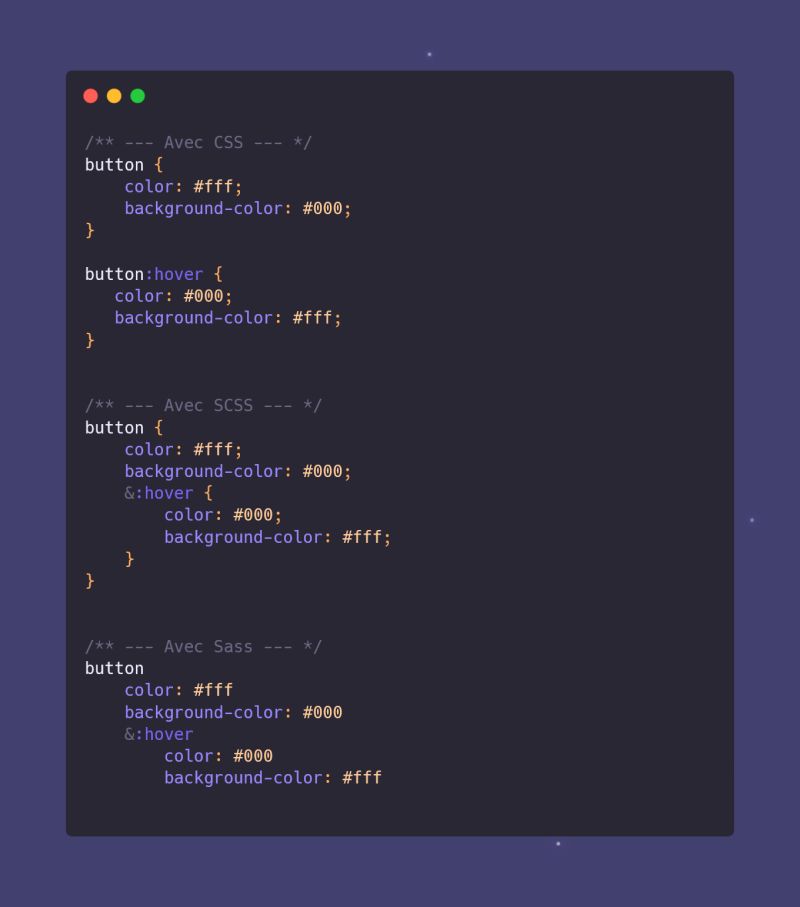
CSS tu connais surement, c’est un langage de feuille de style. Un truc obscur que tout le monde connaît mais que personne ne maitrise vraiment.. C’est la base d’un bon cassage de clavier.
SCSS (Sassy CSS) est un préprocesseur. Il apporte des éléments de syntaxe supplémentaires (variables, nesting, mixins, etc). Il te permet de rendre ton code plus lisible, moins volumineux, mieux ciblé, etc.
Sass (Syntactically Awesome Style Sheets) aussi appelé « indented syntax » est une syntaxe alternative à SCSS qui a comme différence majeure le remplacement de l’utilisation d’accolades par de l’indentation (un peu comme en Python 🐍).
En bref c’est SCSS mais pas écrit pareil.
Dans tous les cas il faudra compiler ton Sass ou ton SCSS vers du CSS pour qu’il soit compris par le navigateur.



Merci Dorian,
A par le lay-out du fichier, quel est l’intéret d’utiliser Saas & Scss par rapport à un css classique
En dehors de la syntaxe, l’utilisation d’un préprocesseur comme Sass permet :
– D’utiliser des variables
– Créer et utiliser des mixins (équivalent de fonction) pour éviter les répétitions dans notre code
– La possibilité de séparer son code dans plusieurs fichiers et de gérer ces fichiers au même endroit grâce à un système de partiels.
– L’accès à des fonctions, comme par exemple pour aider à la gestion des couleurs.
Et plein d’autres choses, tu peux en voir un peu plus ici : https://sass-lang.com/guide
Pour faire simple les préprocesseurs étendent les fonctionnalités CSS de base en fournissant un ensemble de fonctionnalités qui améliore notre productivité et la qualité de notre code. 👍