Petit trick CSS 🧙♂️
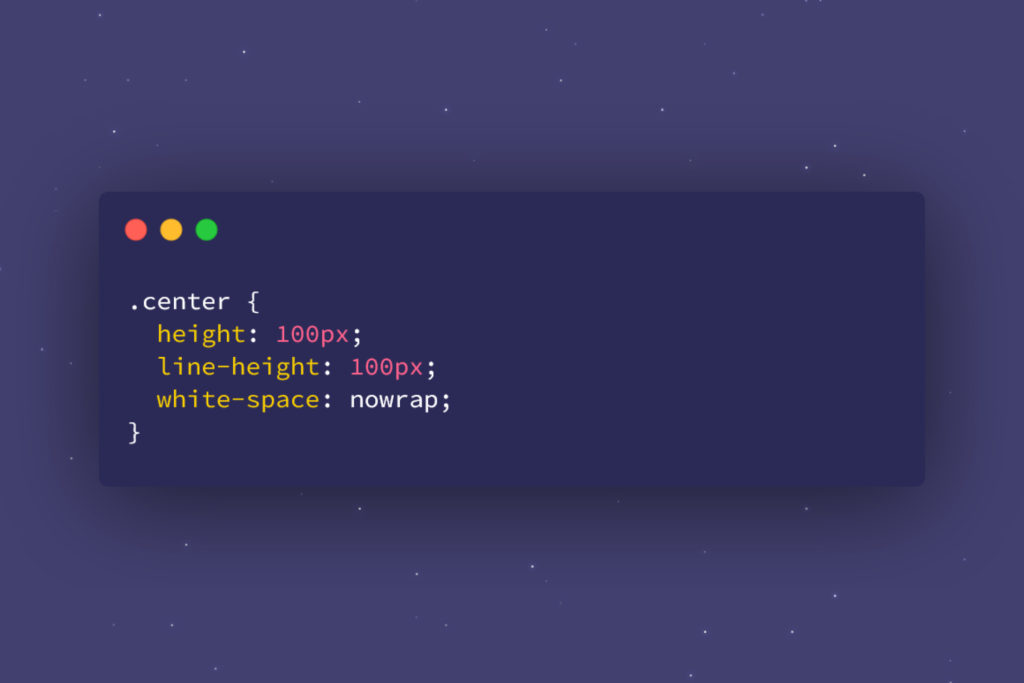
Pour centrer verticalement du texte sans utiliser de padding. Il suffit de donner une hauteur de ligne égale à la hauteur du conteneur.

Cela peut être utile pour créer des boutons d’icônes par exemple.
Mais aussi pour aligner n’importe quel élément inline verticalement. 📐
Évidemment ce n’est pas la seule technique qui existe pour centrer verticalement du contenu.
Tu peux en découvrir plus dans l’article présent sur le blog.


Commentaires