Tu es entrain de réaliser le site de ton client, tout ce passe bien, le site est même plutôt joli.
Il ne manque plus que le logo. Alors tu demandes à ton client un logo en SVG ou au minimum en PNG. Histoire d’avoir de la transparence et de pouvoir bien l’intégrer au site.
C’est bien sauf que le logo n’a aucune transparence et pour le moment va falloir faire avec. 😐
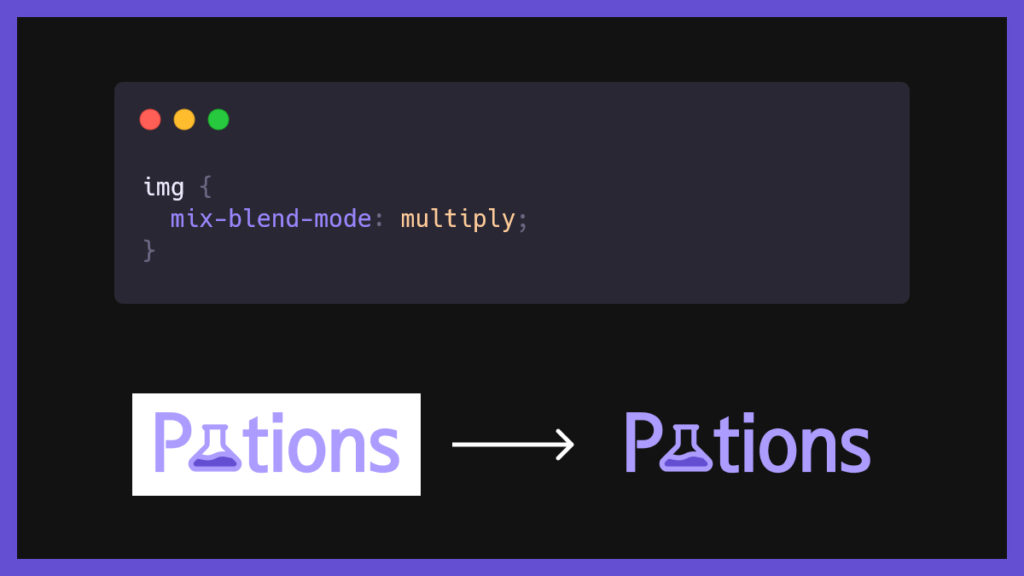
Tu peux donc sortir Photoshop pour découper le logo. Ou tu peux utiliser une ligne de CSS pour résoudre ce problème temporairement.

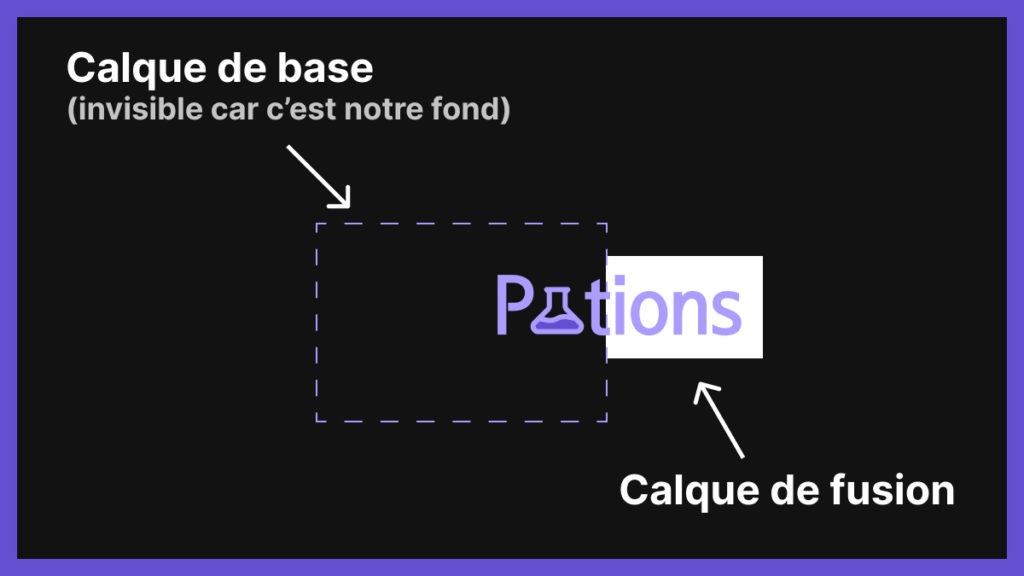
Le mode Multiply compare les couleurs du calque de fusion et de base, et conserve les couleurs les plus sombres.
N’importe quelle couleur est plus sombre que le blanc, c’est ce qui permet de retirer le fond.

Il est important de préciser que selon le fond utilisé, le logo pourra changer légèrement de couleur lors de la multiplication.
Il faut donc considérer ceci comme une modification temporaire 😁


Commentaires