Comment créer des bordures avec un gradient de couleur en CSS ?
Pour réaliser cet effet il suffit de se pencher sur une propriété présente depuis Internet Explorer 11.
Et oui, pour une fois je te présente pas une propriété récente et obscure.
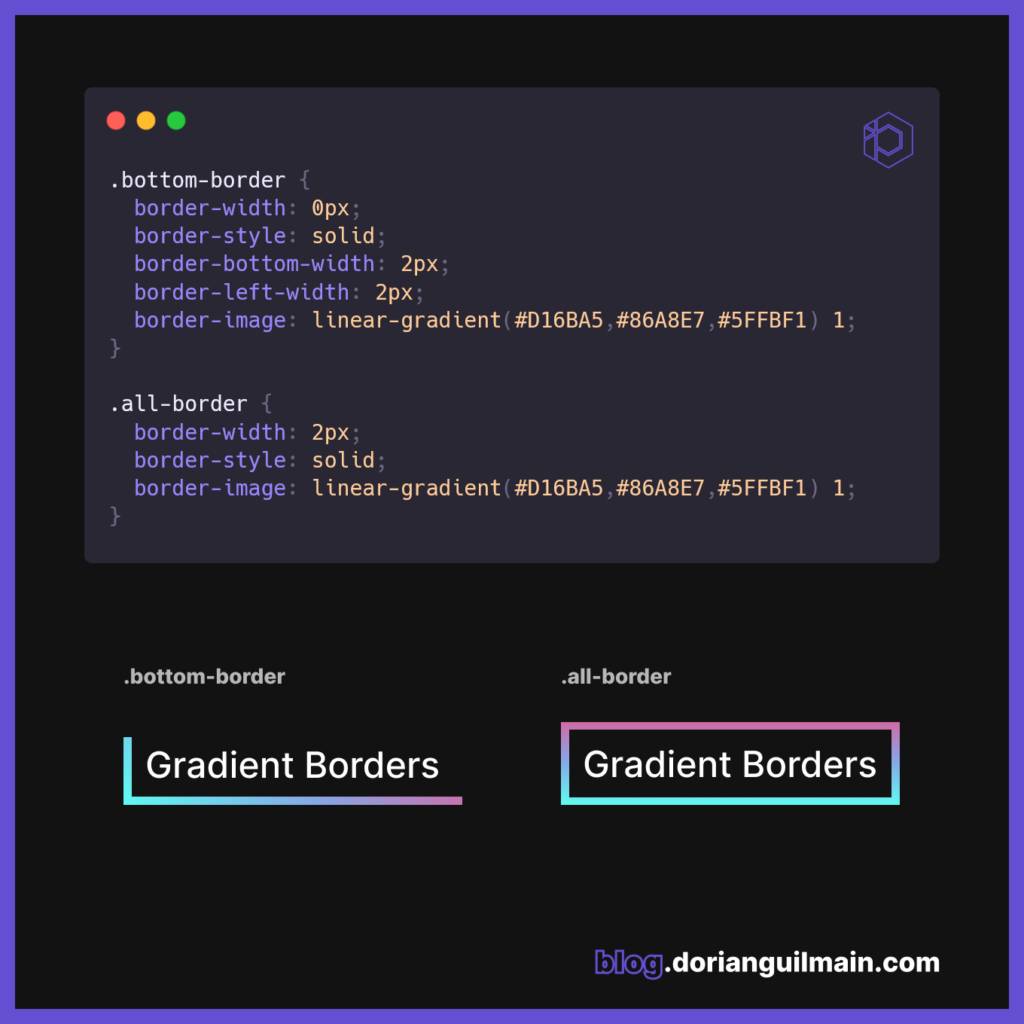
border-image permet de dessiner une image sur la bordure de l’élément.
Il existe deux types d’images en CSS : les images statiques et les images générées comme par exemple les gradients avec la fonction linear-gradient()
Ça tombe bien, c’est assez utile pour créer un gradient cette fonction.
Pour résumer il suffit de déclarer un gradient comme valeur de notre border-image et de jouer sur la taille des bordures.
Le point négatif, c’est qu’il faudra se passer de la propriété border-radius qui n’est pas compatible avec border-image



Commentaires