Comment animer le changement d’état d’une box-shadow ? 🎠
Une box-shadow passe d’une ombre portée à une ombre intérieure quand on lui rajoute le mot clé « inset ».
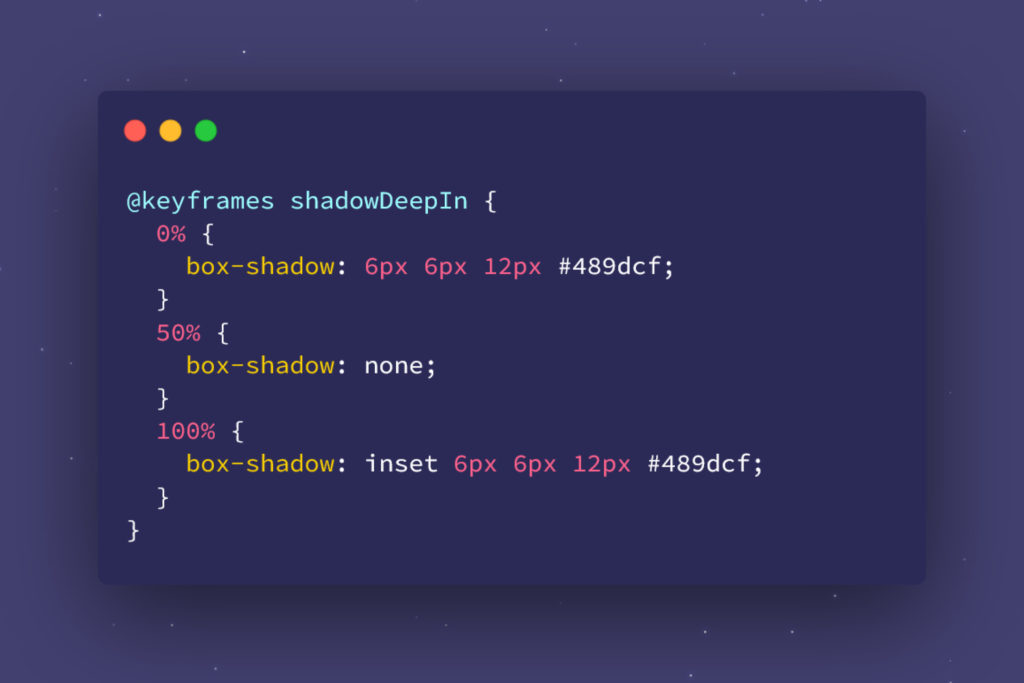
Cependant CSS3 ne permet pas d’animer ce changement d’état nativement. Mais nous pouvons utiliser la règle @keyframes pour résoudre notre soucis. 😏

En effet @keyframes permet de définir les étapes qui composent la séquence d’une animation CSS.
Grâce à cette règle nous pouvons décomposer notre animation afin de gérer nous-mêmes le changement d’état de notre ombre.
Ceci peut être très utile quand on veut animer du Neumorphism.
Ça tombe bien, j’ai justement écris un article sur l’animation et le Neumorphism juste ici 😉


Commentaires